Что такое Bootstrap?
начальная загрузка является интерфейсной средой для HTML, CSS и JavaScript, которая известна для разработки мобильных и адаптивных веб-сайтов. Имея базовые знания HTML и CSS, вы можете создавать формы Bootstrap, таблицы, кнопки, типографику, навигацию, модалы, карусели изображений и дополнительные плагины JavaScript с помощью готовых шаблонов, предоставляемых Bootstrap.
Зачем мне использовать Bootstrap?
Мы рады, что вы спросили. Bootstrap обладает рядом полезных функций, которые делают его интуитивно понятным и приятным в использовании. Давайте рассмотрим некоторые из этих функций ниже:
1. Отзывчивый. Функции Bootstrap являются адаптивными, что означает, что они оптимизированы под размер экрана, на котором вы видите страницу, например, настольных компьютеров, планшетов или мобильных телефонов. Например, форма Bootstrap на настольном сайте будет пропорционально изменяться в размере при просмотре с мобильного телефона.
2. Mobile-first - как мы упоминали выше, часть базовой структуры Bootstrap - это стили для мобильных устройств, а не для настольных компьютеров. Это означает, что вместо использования максимальной ширины в медиа-запросах, как для сайта, предназначенного для настольных компьютеров, вы используете минимальную ширину . Как правило, кодирование для мобильных устройств проще, чем для настольных компьютеров. Кроме того, когда глобальные стили (за исключением медиазапросов) обычно предназначены для того, чтобы веб-сайты выглядели хорошо на большом экране, подход, ориентированный на мобильные устройства, ориентирован на сайты, выглядящие привлекательно на маленьком экране.
3. Браузер дружественный - Bootstrap не различает, поэтому он совместим со всеми текущими браузерами, такими как Chrome, Safari, Internet Explorer, Firefox и Opera.
4. Простота в использовании - лучшая причина их всех! Вам нужно только очень скромное знание HTML и CSS, чтобы начать использовать Bootstrap.

Что такое система начальной загрузки?
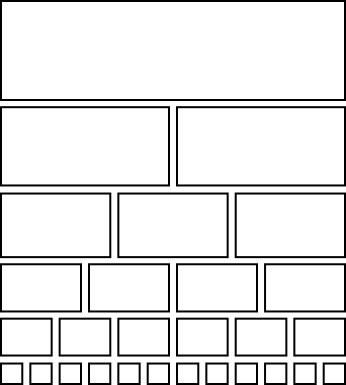
Одной из ключевых частей основы Bootstrap является ее текучая среда сетка Грид-системы создают макеты страниц, используя несколько строк и столбцов, в которые вы вставляете свой контент. Поскольку устройство, на котором просматривается ваша страница, увеличивается в размерах, сетка масштабируется до 12 столбцов, чтобы соответствовать ей, имеет предопределенные классы для быстрого создания собственного макета и использует меньше миксинов, если вы хотите больше сосредоточиться на структуре макета. чем презентация. Кроме того, чем меньше ваше устройство, тем сетка
разрушается пропорционально, чтобы приспособиться к размеру. Некоторые вещи, которые нужно знать о системе сетки:
- Строки помещаются в .container (фиксированная ширина) или .container-liquid (полная ширина) для правильного заполнения и выравнивания. Строки используются для генерации горизонтальных групп столбцов.
- Если в одну строку помещено более двенадцати столбцов, каждая группа дополнительных столбцов будет перенесена на новую строку как один блок.
- Классы сетки применяются к устройствам с равной или большей шириной экрана по размеру точек останова, и они переопределяют классы сетки, созданные для устройств меньшего размера.
Примеры начальной загрузки:
Сетка - Simbla использует сетку Bootstrap, состоящую из 12 частей, которая позволяет легко настроить ваш сайт и позволяет всем элементам «сворачиваться» в мобильном режиме.
Кнопка —Bootstrap предлагает семь стилей кнопок (Basic, Default2, Primary, Success, Info, Warning и Danger) и четыре размера, с классами для реализации этих стилей.
Пиктограмма. Имея в своем распоряжении более 250 глифов в формате шрифта, пиктограммы нуждаются как в базовом классе, так и в отдельном классе пиктограмм.
Вся платформа Simbla основана на Bootstrap3, от сетки, которая является основой всех веб-сайтов, до адаптивные шаблоны сайтов и другие крутые функции ,
Как видите, использование Bootstrap позволяет вашему сайту быть гибким и не требует много. Благодаря различным возможностям, которые предоставляет Bootstrap, вы можете легко разработать веб-сайт, который соответствует всем вашим потребностям.
Похожие
Аноним утверждает, что DNS-атаки на Symantec, Apple, MicrosoftШри-ланкийский филиал Anonymous утверждает, что за последние несколько дней взломал DNS-серверы Symantec, Apple, Facebook, Microsoft и нескольких других крупных организаций. Размещение новостей и записей Что такое Smart TV?
... что именно подразумевается под этой концепцией. Мы решили собрать всю самую важную информацию по этой теме в одной статье. Как работает Smart TV? Как работает Smart TV? / tvManiaK.pl Принцип работы Smart TV HDR10 + - все, что вам нужно знать
... чтобы превзойти Dolby Vision в собственной игре. Мы рассмотрим HDR10 +, формат, созданный Samsung бренд, который продает больше телевизоров по всему миру, чем любой из его конкурентов. Но является ли этот новый формат HDR поводом для праздника или ужаса? С одной стороны, он запутывает и без того запутанные воды, связанные с телевизионными спецификациями, и в эпоху, когда речь идет о контенте, уходит время. Но, Домен, адрес сайта, как выбрать имя?
... что, к сожалению, не будет слишком практичным вводить все их названия в строке браузера, потому что это займет слишком много времени и приведет к слишком большому количеству ошибок. В такой ситуации учреждения гораздо чаще принимают решение зарегистрировать домен в форме, например, аббревиатуры, то есть сокращения имени, созданного из первых букв, например, Министерство культуры и национального наследия зарегистрировало домен в виде ярлыка. Что такое усиление DNS DDoS-атаки
Описание атаки DNS: Распространенным типом DDoS-атак является атака на основе отражений на основе DNS. Злоумышленники подделывают IP-адреса целевого сервера и отправляют DNS-запросы для открытия DNS-распознавателей в Интернете. DNS-распознаватели отправляют ответы, которые по сравнению с запросами усиливаются по сравнению с запросами, обратно на целевой сервер (ы), подавляя их большими объемами незапрашиваемого трафика с небольшой исходящей пропускной способностью. Очень Что такое эмпатия в отношениях?
Если мы до сих пор были одиноки и наконец смогли наладить отношения, мы хотим, чтобы он был счастлив. Ключевую роль в построении прочных и успешных отношений играют, среди прочего, эмпатия, то есть сострадание , обмен эмоциями, внимательное слушание , способность дать другому человеку ощущение, что мы близки с ней, что мы понимаем ее, что мы можем оказать ей психологическую поддержку . Эмпатия основана на открытости, честности, доверии, взаимной близости. Это дает 10 самых распространенных ошибок начальной загрузки, которые совершают разработчики
... что люди имеют. Это может быть связано с тем, что на сайте Bootstrap это явно не рекламируется, или из-за того, что люди не тратят достаточно времени на чтение документации. Дело в том, что иногда разработчики оказываются в углу, делая вещи неправильно, а затем обвиняют фреймворк. Итак, давайте проясним некоторые основные факты. Bootstrap является комплексным, но он не является ни огромным, ни огромным. Bootstrap поставляется в комплекте с базовыми шаблонами дизайна HTML и Как предотвратить межсайтовые скриптовые атаки
... что это такое, как он используется и как предотвратить уязвимости XSS. Что такое уязвимость XSS? Уязвимости XSS невероятно легко написать. Фактически, если вы просто пишете PHP интуитивно понятным образом, вы почти наверняка напишите в своем коде уязвимость XSS. К счастью, уязвимости XSS также очень легко распознать. echo "Введенное вами значение:". $ _GET [ 'Вал']; Это классическая уязвимость XSS. Если вы включите этот код в плагин WordPress, Bose Lifestyle 135 или пустое будущее домашнего кинотеатра
... что оборудование Apple роскошно, вы ошибаетесь. В мире технологий есть как минимум три гораздо более престижных бренда - Loewe, Bang & Olufsen и Bose. Последний специализируется на звуке и обычно производит изысканное оборудование. Какое было мое разочарование, когда я тестировал образ жизни 135. С тех пор как я начал с Apple, об этом и многих других брендах часто говорят, что вы платите за марку. Вероятно, это касается Якорный текст и его значение для позиционирования страницы
... такое якорный текст? Какой смысл для позиционирования страницы сейчас? Мы пишем об этом в сегодняшней записи. Что такое якорная ссылка? Лайк скажет, что якорный текст также якорная ссылка - это фрагмент статьи, выделенный подчеркиванием и другим цветом шрифта. Под текстом «скрыто» находится ссылка на конкретную страницу. Однако такое объяснение для человека, выполняющего позиционирование страниц Пользователи Zbiornik.com шантажируются. Кто-то раскроет свои данные?
Это может быть самой опасной утечкой данных в истории польского интернета и локальным эквивалентом скандала AshleyMadison.com. Злоумышленник обнаружил дыру в сайте Zbiornik.com, с помощью которой он получил личные данные о своих пользователях. После неудачной попытки получить вознаграждение в размере одного миллиона злотых от сервиса, он начал шантажировать самих пользователей. Администрация Zbiornik.com выпустила приз за разглашение
Комментарии
Что в ней такого интересного, что ее приняли власти и массы?Что в ней такого интересного, что ее приняли власти и массы? А.С . : Трудно сказать, было ли это принято массами. У нас нет информации по этому вопросу. Это была действительно первая успешная реализация национального журнала. Национальный шрифт в среде дизайнеров, принтеров, графических дизайнеров давно обсуждался и ожидался. Везде люди искали национальности. В шрифте больше. После многих неудачных попыток в Полтавском мне удалось создать что-то с руками Что такое код NOC?
Что такое код NOC? Коды, опубликованные в рамках Национальной классификации занятий, представляют собой четырехзначные коды, указывающие информацию о характере работы. Каждый код поставляется с описанием профессии, но код указывает определенную информацию об этой профессии, не включенную в описание работы. Поэтому важно знать, как «читать» код NOC. Как прочитать код NOC? Типы умений Первая цифра кода NOC указывает тип навыка Если вы хотите узнать различия между различными версиями, проверьте Версии файла раздел Что такое DD-WRT?
Что такое Национальная классификация занятий, поддерживаемая Канадой по вопросам занятости и социального развития (ESDC)? Национальная классификация занятий - это система, которая классифицирует рабочие места по всей Канаде по следующим фильтрам: тип поля, в котором находится работа, тип образования, который требуется для работы, и какие навыки могут потребоваться для Что такое стрекоза?
Что такое стрекоза? Под этим кодовым названием Google представляет загадочный план выхода на китайский рынок. Этот вопрос был раскрыт в августе этого года Гленной Гринвальд, Лорой Пойтрас и Джереми Скахилом, журналистами-расследователями, портал Intercept, при поддержке Пьера Омидьяра, основателя eBay и филантропа. Материалы репортера были основаны на внутренних документах Google. В Intercept заявили, что Google планирует запустить цензурированную версию своей поисковой системы, которая Что такое беспроводная зарядка?
Что такое беспроводная зарядка? Хотя всего лишь десяток или около того лет назад возможность использования современных электронных устройств вдали от розетки вызывала восхищение, сегодня использование кабелей вызывает проблемы, и производители ищут способы облегчить жизнь потребителей и отличиться от конкурентов. Классическая зарядка электронных устройств осуществляется путем подключения их к розетке с помощью настенного зарядного устройства и специального USB-кабеля (или, альтернативно, Если Google Maps не будет этого делать, что такое хорошее приложение, которое может?
Если Google Maps не будет этого делать, что такое хорошее приложение, которое может? Я собираюсь Вашингтон, округ Колумбия, через две недели на велосипеде и может использовать его в городе, чтобы добраться от моего места пребывания до железнодорожного вокзала ". Фил собирался кататься на Велосипедная дорожка канала C & O В 184,5 милях от Камберленда, штат Мэриленд, до округа. След был бы достаточно легким, чтобы пройти, но как только Поэтому, если мы найдем страховщика, который даст нам скидку 20% на год безаварийного вождения, это будет означать, что мы только что нашли самый дешевый OC ?
Если Google Maps не будет этого делать, что такое хорошее приложение, которое может? Я собираюсь Вашингтон, округ Колумбия, через две недели на велосипеде и может использовать его в городе, чтобы добраться от моего места пребывания до железнодорожного вокзала ". Фил собирался кататься на Велосипедная дорожка канала C & O В 184,5 милях от Камберленда, штат Мэриленд, до округа. След был бы достаточно легким, чтобы пройти, но как только Что такое Новости Google?
Что такое Новости Google? Гигант из Маунтин-Вью в начале 2006 года запустил сервис, цель которого - объединять сообщения, приходящие с веб-сайтов, и отображать их в соответствии с предпочтениями пользователей. Более того, сервис позволяет отображать не только сообщения, но и мультимедиа. Сервис также совместим с мобильными устройствами. Компания Google на сайте Новостей Google может похвастаться тем, что она собирает заголовки из более чем 50 000 источников новостей, и они приходят Что такое техника с таким звучным названием?
Что такое техника с таким звучным названием? Это звуковая панель, довольно удобная система домашнего кинотеатра с усилителем, каруселью и сабвуфером. Я считаю себя сторонником такого типа устройств. В них я вижу будущее телевизоров. В сверхтонких OLED-телевизорах не будет места для хороших динамиков, а домашний кинотеатр занимает много места и требует конкретных решений часто на этапе проектирования квартиры или, по крайней мере, при покраске стен, чтобы скрыть провода. Наконец, даже Итак, что такое хороший сайт и как создать сайт, который стоит позиционировать?
Итак, что такое хороший сайт и как создать сайт, который стоит позиционировать? #wiemyjak Как создать сайт? Планирование структуры сайта У каждого, кто решит создать веб-сайт компании, есть два варианта: доверить эту задачу специалистам или решить задачу самостоятельно. Независимо от того, какой вариант вы выберете, стоит Можете ли вы описать, что такое Центр сетевых операций для тех, кто не знаком с этим термином?
Можете ли вы описать, что такое Центр сетевых операций для тех, кто не знаком с этим термином? Центр сетевых операций (или NOC, произносится как «стук») - это инженерная группа, которая предоставляет услуги удаленного мониторинга и управления для телекоммуникационной сети, центра обработки данных или другой сложной системы, требующей высокой доступности и безопасности 24x7x365. В реальном выражении обычно это несколько уровней инженеров, которые сидят вместе в одной комнате с видеостеной,
Что такое Bootstrap?
Зачем мне использовать Bootstrap?
Что такое система начальной загрузки?
Как работает Smart TV?
Как работает Smart TV?
Но является ли этот новый формат HDR поводом для праздника или ужаса?
Что такое уязвимость XSS?
Акое якорный текст?
Какой смысл для позиционирования страницы сейчас?
Что такое якорная ссылка?



