- Заявление о перерыве
- Блок-схема
- пример
- Выход
- Продолжение заявления
- пример
- Выход
- Использование меток для управления потоком
- Пример 1
- Выход
- Пример 2
- Выход
Объявления
JavaScript предоставляет полный контроль для обработки циклов и операторов переключения. Может возникнуть ситуация, когда вам нужно выйти из цикла, не достигнув его дна. Также может возникнуть ситуация, когда вы захотите пропустить часть своего блока кода и начать следующую итерацию цикла.
Для обработки всех таких ситуаций JavaScript предоставляет операторы break и continue . Эти операторы используются для немедленного выхода из любого цикла или для запуска следующей итерации любого цикла соответственно.
Заявление о перерыве
Оператор break , который был кратко введен вместе с оператором switch , используется для раннего выхода из цикла, выполняя выходящие из фигурных скобок.
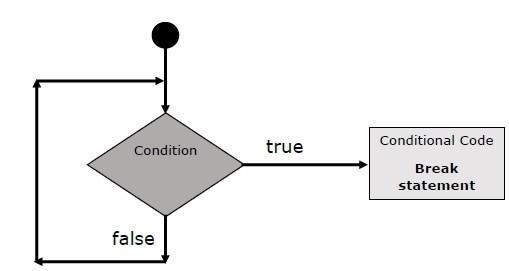
Блок-схема
Блок-схема оператора break будет выглядеть следующим образом:

пример
Следующий пример иллюстрирует использование оператора break с циклом while. Обратите внимание, как цикл прерывается раньше, когда x достигает 5 и достигает оператора document.write (..) чуть ниже закрывающей фигурной скобки -
Live Demo
<html> <body> <script type = "text / javascript"> <! - var x = 1; document.write ("Вход в цикл <br />"); while (x <20) {if (x == 5) {перерыв; // полностью выходит из цикла} x = x + 1; document.write (x + "<br />"); } document.write ("Выход из цикла! <br />"); // -> </ script> <p> Установите для переменной другое значение, а затем попробуйте ... </ p> </ body> </ html>
Выход
Вход в цикл 2 3 4 5 Выход из цикла! Установите переменную в другое значение, а затем попробуйте ...
Мы уже видели использование оператора break внутри оператора switch .
Продолжение заявления
Оператор continue указывает интерпретатору немедленно начать следующую итерацию цикла и пропустить оставшийся блок кода. Когда встречается оператор continue , программный поток немедленно перемещается к проверочному выражению цикла, и если условие остается истинным, то запускается следующая итерация, в противном случае элемент управления выходит из цикла.
пример
Этот пример иллюстрирует использование оператора continue с циклом while. Обратите внимание, как оператор continue используется для пропуска печати, когда индекс, содержащийся в переменной x, достигает 5 -
Live Demo
<html> <body> <script type = "text / javascript"> <! - var x = 1; document.write ("Вход в цикл <br />"); в то время как (х <10) {х = х + 1; if (x == 5) {продолжить; // пропустить остаток тела цикла} document.write (x + "<br />"); } document.write ("Выход из цикла! <br />"); // -> </ script> <p> Установите для переменной другое значение, а затем попробуйте ... </ p> </ body> </ html>
Выход
Вход в цикл 2 3 4 6 7 8 9 10 Выход из цикла! Установите переменную в другое значение, а затем попробуйте ...
Использование меток для управления потоком
Начиная с JavaScript 1.2, метка может использоваться с break и продолжать более точно контролировать поток. Метка - это просто идентификатор, за которым следует двоеточие (:), которое применяется к выражению или блоку кода. Мы увидим два разных примера, чтобы понять, как использовать метки с break и продолжить.
Примечание. Разрывы строк не допускаются между оператором continue или break и его именем метки. Кроме того, не должно быть никаких других операторов между именем метки и связанным циклом.
Попробуйте следующие два примера для лучшего понимания меток.
Пример 1
В следующем примере показано, как реализовать Label с помощью оператора break.
Live Demo
<html> <body> <script type = "text / javascript"> <! - document.write ("Вход в цикл! <br />"); externalloop: // Это имя метки для (var i = 0; i <5; i ++) {document.write ("Outerloop:" + i + "<br />"); innerloop: for (var j = 0; j <5; j ++) {if (j> 3) break; // Выходим из самого внутреннего цикла, если (i == 2) break innerloop; // Делаем то же самое, если (i == 4) break externalloop; // Выходим из внешнего цикла document.write ("Innerloop:" + j + "<br />"); }} document.write ("Выход из цикла! <br />"); // -> </ script> </ body> </ html>
Выход
Вход в петлю! Внешняя петля: 0 Внутренняя петля: 0 Внутренняя петля: 1 Внутренняя петля: 3 Внешняя петля: 1 Внутренняя петля: 0 Внутренняя петля: 1 Внутренняя петля: 2 Внутренняя петля: 3 Внешняя петля: 2 Внешняя петля: 3 Внутренняя петля: 0 Внутренняя петля: 1 Внутренняя петля: 2 Внутренняя петля: 3 4 Выход из цикла!
Пример 2
Live Demo<html> <body> <script type = "text / javascript"> <! - document.write ("Вход в цикл! <br />"); externalloop: // Это имя метки для (var i = 0; i <3; i ++) {document.write ("Outerloop:" + i + "<br />"); for (var j = 0; j <5; j ++) {if (j == 3) {продолжить внешнюю петлю; } document.write ("Innerloop:" + j + "<br />"); }} document.write ("Выход из цикла! <br />"); // -> </ script> </ body> </ html>
Выход
Вход в петлю! Внешняя петля: 0 Внутренняя петля: 0 Внутренняя петля: 1 Внутренняя петля: 2 Внешняя петля: 1 Внутренняя петля: 0 Внутренняя петля: 2 Внешняя петля: 2 Внутренняя петля: 2 Внутренняя петля: 0 Внутренняя петля: 1 Внутренняя петля: 2 Выход из цикла!
Похожие
Использование неосведомленности пользователей в своих целях SEO... пример, с использованием систем SWL, XRrumer и т. Д.). Можно предположить, что последствия таких действий довольно быстрые, однако в эпоху все более частых изменений в алгоритме Google (только в июне и июле Google дает 86 основных изменений ) и штрафы за использование незаконных методов (например, исключение из индекса Google), такие действия кажутся неэффективными, рискованными Loop часть видео на YouTube для установленного количества раз в Chrome
Будь то учебник по Photoshop, вирусная песня или истерический смех ребенка, мы все столкнулись с множеством захватывающих видео на YouTube, которые мы не можем не смотреть снова и снова. Но когда дело доходит до того, что YouTube позволяет пользователям повторять одно и то же видео, ну, это довольно неинтуитивно, если не сказать больше, поскольку нужно нажать кнопку «Воспроизвести» в плеере YouTube, чтобы перезагрузить то же видео, и это не дает способ зациклить видео повторно. Ранее мы рассмотрели Компания в интернете - преимущества и недостатки электронного бизнеса
Интернет-маркетинг - это форма маркетинга, использующая Интернет для привлечения клиентов и предоставления информации о компании, услуге, 7 приемов для поддержания анонимности в сети
Существуют различные способы сохранить почти полную анонимность в сети. Благодаря соответствующим методам онлайн-действия могут быть скрыты даже на 99%. Это оказывает огромное влияние на повышение безопасности и, следовательно, ограничение уязвимости к атакам. Вот Планы сотового телефона: сколько данных вам действительно нужно?
В NerdWallet мы стремимся помочь вам с уверенностью принимать финансовые решения. Для этого многие или все представленные здесь продукты принадлежат нашим партнерам. Однако это не влияет на наши оценки. Наши мнения наши. Наш роман с данными крепок. На самом деле настолько сильные, что операторы беспроводной связи удваивают неограниченное количество данных. Вместо того, чтобы доводить дело до бесконечности, изучите свои привычки и узнайте больше о своих любимых приложениях. Название компании и интернет-домен
... пример, адрес веб-сайта компании, которая является магазином с пряными специями и продуктами под названием «Укус вкуса», можно сохранить: - «zadlosmaku.pl» или «zadlo-smaku.pl», а также с другим расширением - «zadlosmaku.eu» или « задло-смаку .eu " Вышеупомянутое доменное имя компании также может быть зарегистрировано с использованием польских символов, благодаря IDN (интернационализированные доменные имена) - «żądłosmaku.pl» или «sto-tastu.pl». Если домен с названием Новая версия Chrome будет безжалостной для агрессивной рекламы. Вы можете скачать его сейчас
... использованием компилятора Clang, за исключением системы Microsoft, в которой использовался компилятор Visual C ++. Теперь Chrome становится первым престижным приложением, которое использует Clanga также в Windows. Visual C ++ высоко ценится и считается лучшим документированным и поддерживаемым компилятором в Windows. Но с одним Clang для всех версий Chrome разработчики Google имеют тот же набор ошибок и уязвимостей, которые им нужно исправить - вместо двух разных наборов. 10 самых распространенных ошибок начальной загрузки, которые совершают разработчики
На первый взгляд, Bootstrap кажется довольно простым , И действительно, нетрудно начать использовать Bootstrap. Там очень хорошо написано Начальная документация со многими примерами кода HTML, CSS и JavaScript. Здесь упоминается большинство важных подводных камней, но все же некоторые ошибки довольно тонки или имеют неоднозначные Работа в Канаде: как получить код NOC
... заявления на разрешение на работу в Канаде. К сожалению, IRCC часто публикует информацию о том, какие вакансии еще доступны для годовых квот на иммиграционные потоки, с помощью самого кода NOC, а не названия должности . Поэтому, если вы подаете заявку в Express Entry и загружаете свой профиль, вы должны знать код NOC, чтобы понять, какие возможности существуют в Канаде для вашей конкретной профессии. Области обычно полагаются на термины и коды НОК в своих описаниях,
Комментарии
Как доказательство того, что вы можете выполнить javascript, может быть доказательством серьезной проблемы безопасности?Как доказательство того, что вы можете выполнить javascript, может быть доказательством серьезной проблемы безопасности? Когда аналитик отправляет вам окно alert () в качестве доказательства уязвимости безопасности, он показывает, что может выполнить произвольный код JavaScript в браузере. На самом деле они демонстрируют, что, отправляя этот URL кому-то еще, они могут заставить другого человека выполнить произвольный JavaScript в браузере. Одна версия эксплойта может выглядеть Почему я не могу подать заявление на участие в программе Family 500 plus?
Почему я не могу подать заявление на участие в программе Family 500 plus? Если вы открыли счет в Банке BO by, подтвердив свои данные переводом активации из другого банка, и не подтвердили свои личные данные в отделении Банка, вы не можете подать заявление Family 500 plus через веб-сайт BOŚBank24. Ваш электронный счет . Если вы подтвердите свою личность в любом отделении Банка BOŚ , вы сможете подать заявление Family Но как насчет рабочего стола, где мы уже используем сторонние элементы управления браузером для навигации, а затем поверх этого находится еще один слой интерфейса OSX или ОС Windows?
Но как насчет рабочего стола, где мы уже используем сторонние элементы управления браузером для навигации, а затем поверх этого находится еще один слой интерфейса OSX или ОС Windows? Основные преимущества единого интерфейса Material Design, позволяющего управлять ими всеми, теряются в шуме рабочего стола. И хотя Material Design по своей природе сделает сайт красивым, вы Использование Chrome в Windows?
Использование Chrome в Windows? Есть большая вероятность, что вы все еще используете 32-битную версию. Вам следует перейти на 64-битную версию. Это более безопасно, не говоря уже о том, что оно быстрее и стабильнее. Единственная причина не обновляться, если вы используете 32-разрядную версию Windows, которая не может запускать 64-разрядные программы, но большинство компьютеров, созданных за последние восемь лет или около того, должны быть совместимы с 64-разрядными. Тем не менее,
Как доказательство того, что вы можете выполнить javascript, может быть доказательством серьезной проблемы безопасности?
Почему я не могу подать заявление на участие в программе Family 500 plus?
Но как насчет рабочего стола, где мы уже используем сторонние элементы управления браузером для навигации, а затем поверх этого находится еще один слой интерфейса OSX или ОС Windows?
Использование Chrome в Windows?



