

Новости
Статьи
Способы проверки валидации сайта
Опубликовано: 01.09.2018
Если вы когда-нибудь занимались разработкой собственного сайта, Вы, скорее всего, сталкивались с таким понятием как валидация сайта . Суть валидации достаточно проста — фактически, это проверка HTML кода. Как сочинение по языку должно быть написано грамотно и без ошибок в соответствии с требованиями к оформлению, так и код страницы должен быть выполнен качественно, без помарок и неточностей.
Для HTML-кода существуют универсальные стандарты, которых необходимо придерживаться. Стандарт для конкретной страницы задан в первой строке кода. Тем не менее, почему необходимо выполнять валидацию?
О пользе валидации сайта
Итак, валидация — это проверка соответствия стандартам. На сегодняшний день таким стандартом выступает технология HTML5 , ранее же использовалась XHTML . Сразу хочется сказать, что верстальщики сайтов должны возрадоваться, поскольку теперь проверка выполняется в более щадящем режиме. XHTML выдвигал достаточно серьезные требования к синтаксису, поэтому при написании тэгов необходимо было максимально точным. Если HTML5 не имеет особого значения, перенесен текст с помощью <br> или <br /> , то XHTML распознавал только вариант со слешем. В целом, HTML5 упростил жизнь всем. Кроме того, сейчас можно оперировать гораздо большим разнообразием тэгов.
Говоря о необходимости валидации , нельзя не упомянуть взаимодействие сайта и поисковых систем.
Валидный код — одно из условий успешной индексации сайта. Если код сделан грамотно, поисковые системы выберут именно Ваш сайт.
Кроме того, валидный код обеспечивает еще одну немаловажную функцию — кроссбраузерность - правильное отображение страницы в различных браузерах. Допустим, Вы не закрыли тэг или допустили ошибку в одной букве. Вполне возможно, что в других браузерах страница будет отображаться иначе. То же самое будет происходить с CSS, поэтому будьте внимательны при написании кода и его проверке.
Способы проверки валидации сайта
Бесспорно, проверить код необходимо, но как это сделать? Существуют несколько распространенных вариантов.
1. Использование сторонних сервисов: validator.w3.org
Сайт разработан специально для проверки кодов, он прост и удобен в использовании.
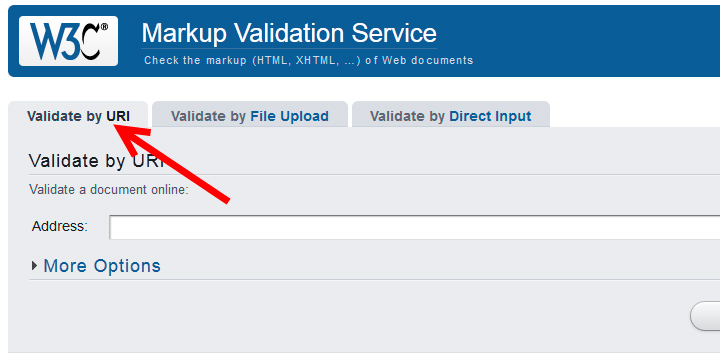
Проверить код можно по-разному. На главной странице Вам предлагаются три вкладки:
«Validate by URI» — здесь для осуществления проверки необходимо вставить ссылку на страницу;
«Validate by File Upload» — в этой вкладке Вы можете загрузить файл, расположенный на Вашем персональном компьютере;
«Validate by Direct Input» — наконец, в последней вкладке есть возможность вставить код напрямую.

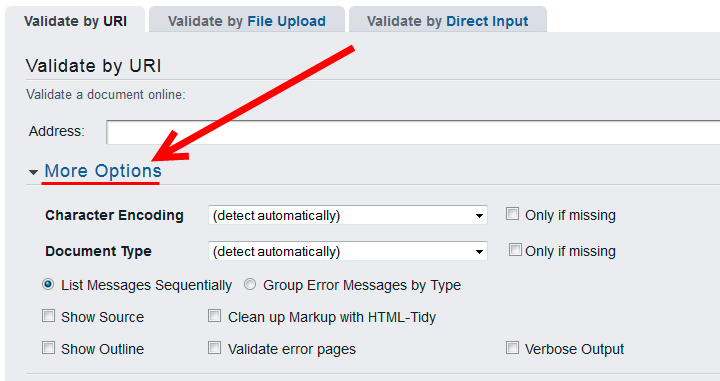
Итак, Вы выбрали первую вкладку. После того, как вы разместили ссылку, необходимо произвести некоторые дополнительные настройки. Разверните дополнительную вкладку « More options ».

Первый пункт - Character Encoding — здесь необходимо прописать кодировку сайта. Однако кодировка уже может быть указана в самом коде между тегами <head> . Для того чтобы удостовериться в этом, ищите следующую строку:
В таком случае выбирайте “ detect automatically ” — обнаруживать автоматически.
Следующий пункт- Document Type . Это, соответственно, тип документа. Он также указан в коде сайте. Найдите строку:
Если поиски увенчались успехом, еще раз укажите “ detect automatically ”.
В других случаях все значения следует указывать самостоятельно.
Теперь можно начинать проверку сайта.
Валидация кода займет некоторое время, после чего появится уведомление про успешно завершенный процесс. В отчете будет отображен тип, в соответствии с которым проверялась ваша страница, количество предупреждений и ошибок. Ошибки правятся следующим образом — выделяете указанный фрагмент и обращается к Google за помощью, потому что с большой вероятностью до Вас уже кто-то решил подобную задачу.
Если ошибок слишком много, или справиться самостоятельно Вы не сможете, отдавайте код тем, кто на этом деле собаку съел.
2 вариант проверки валидности сайта: плагины
Для каждого браузера создан свой плагин, что по факту оказывается очень удобным.
Mozilla Firefox
Выбирайте плагин в зависимости от версии вашего браузера, а в процессе установки укажите операционную систему. В дальнейшем плагин будет располагаться там же, где и все остальные дополнения.
Google Chrome
Плагин бесплатный, отдельной установки не требует — просто добавляете его себе в браузер.
Opera
Абсолютно идентичен обычным дополнениям в опере.
Safari
В случае с Safari плагин необходимо устанавливать отдельно . После распаковки архива следует перенести файл Safari Validator.webplugin» в папку браузера: /Library/Internet Plug-Ins. Если Вы не нашли нужной директории, создайте папку самостоятельно. Теперь перезапустите браузер.
Итак, вывод очевиден — валидация сайта — это не пустая трата времени. Не забывается об этой проверке, если хотите, чтобы Ваш сайт был выполнен на “отлично”!

